Visual Studio Code has a powerful extension system that lets you add features and customize the editor to your desires. It's what makes VS Code so versatile. You've probably seen lists of favorite extensions ranging from ESLint and Prettier to the official Python one by Microsoft. Here I'm going to tell you about five fantastic extensions I use in everyday work that you may not have encountered.
Toggle Quotes

If you write in JavaScript, you have the dubious pleasure of choosing single and
double quotes for all your strings. Add in some HTML which requires double
quotes, and JSX, which lets you write HTML in your JS, and things start to get
interesting. Oh, and let's not forget string template literals, those things
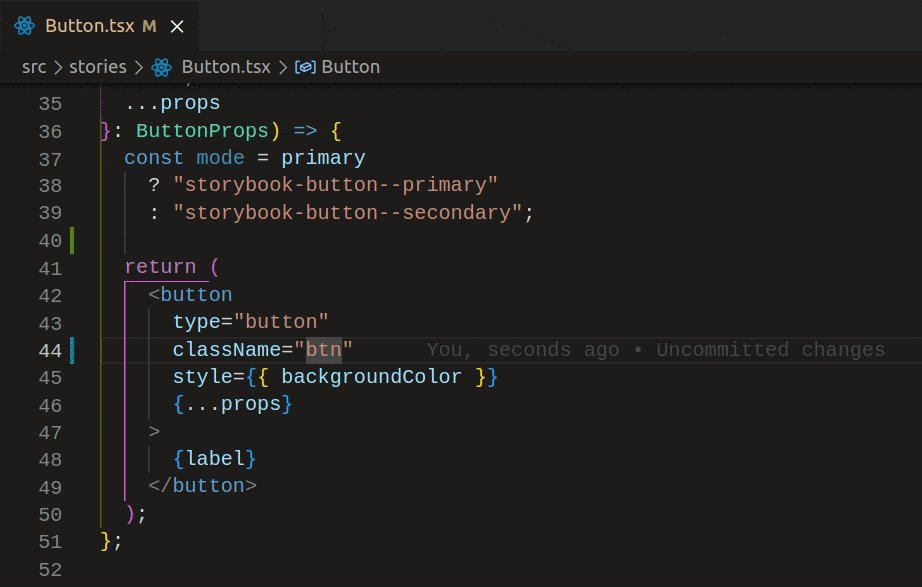
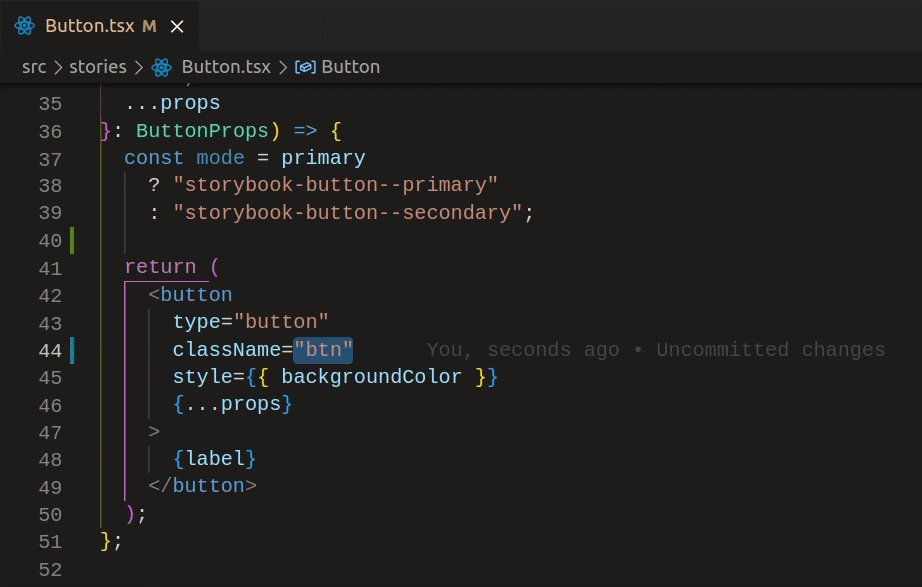
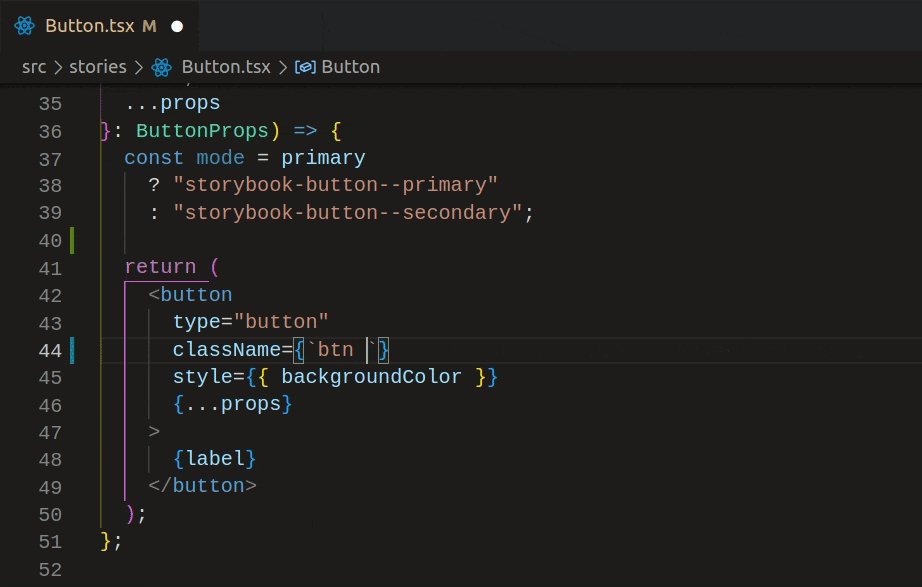
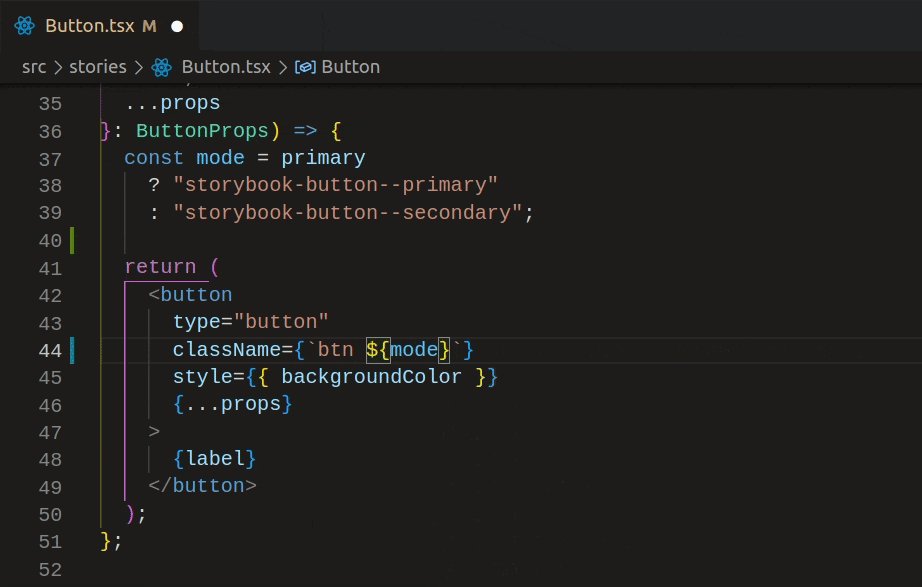
that use the backticks. The Toggle Quotes extension enables you to assign a
keybind to rotate through all three of those styles. Perfect for when you want
to insert a variable into your React component's className prop, Then wrap in
it curly braces, and boom, you're done. Changing React props from double quote
strings to string literals inside objects was the frequent issue that drove me
to seek out an extension like this in the first place.
Remote-Containers

"It works on my machine" is the classic phrase. You can picture the shrug and
hands raised hands that go along with it. Whether you or another developer
speaking to you, it's a problem. A mystery that is going to require time and
effort to solve. Containers can help prevent this issue by making the same
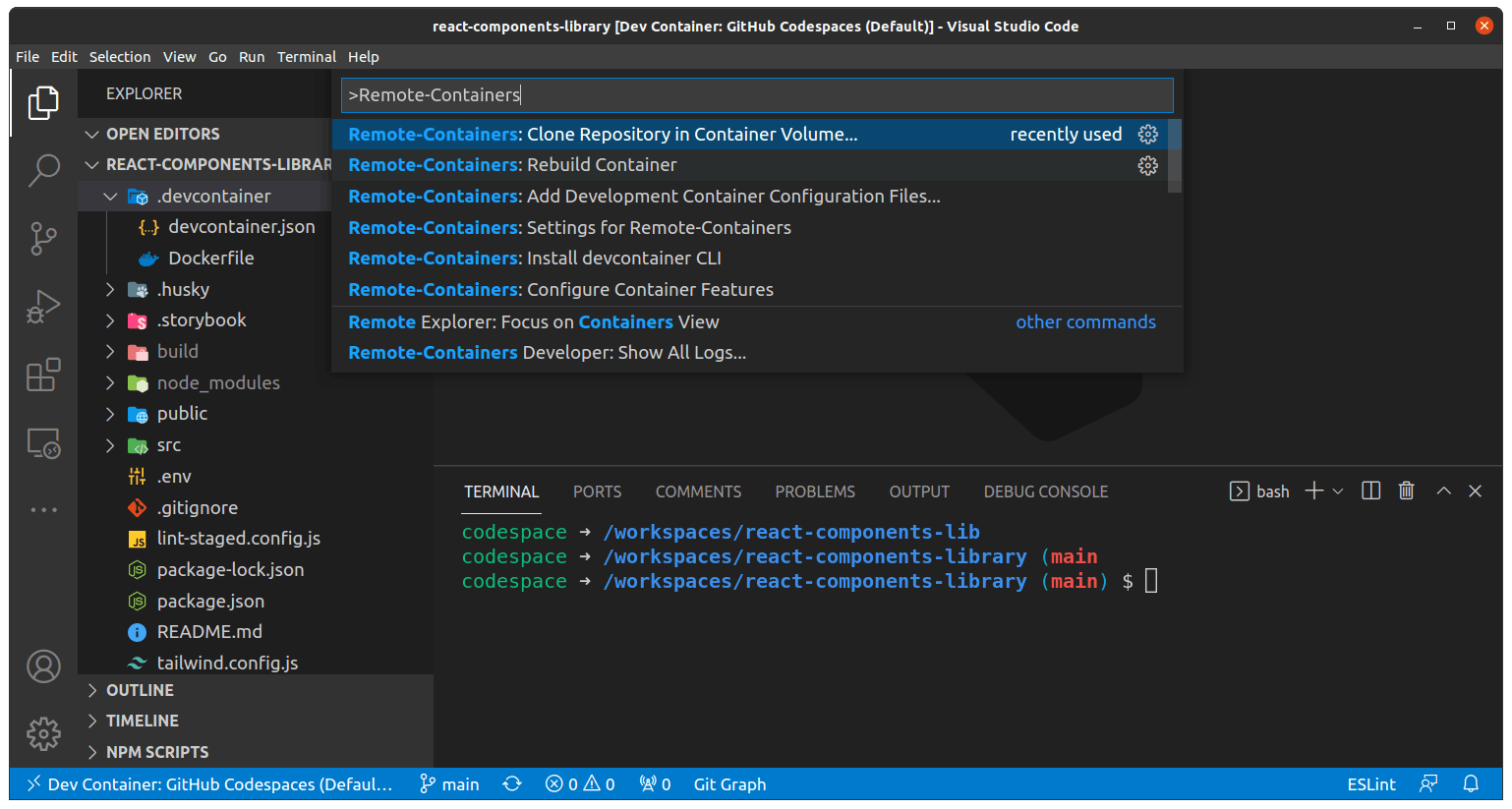
development environment available to everyone. VS Code's Remote-Containers
extensions make this even easier by helping you use Docker containers without
learning Docker. You have to install Docker, but you shouldn't need to touch the
Docker CLI after installation. Through VS Code's command palette, you can add a
.devcontainer folder and configuration to your repository. Then clone that
repository into the container image you chose (I like to use the default GitHub
Codespaces image, it has all the tools you need). Now your files live within the
container. When you open the project in VS Code, it automatically starts the
container image. When you close VS Code, the container image stops running.
Brilliant! As seamless as you can get.
Surround

It turns out this large chunk of code you wrote needs to be in a try/catch block or maybe an if/else block if you're into that sort of thing. The Surround extension makes this easy with the Ctrl+Shift+T shortcut, providing you a list of options to wrap your selected code. A delightful feature. One that I missed when moving from JetBrains' IntelliJ IDEs to VS Code for most of my work.
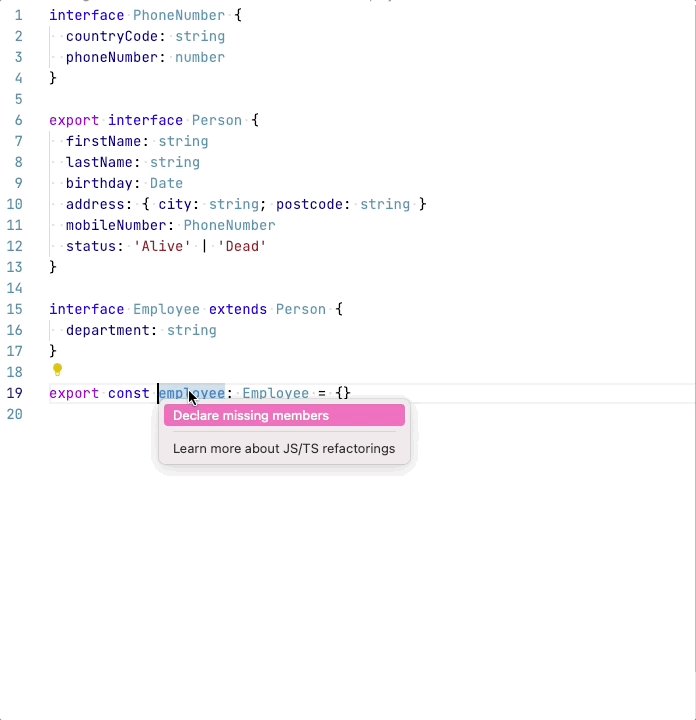
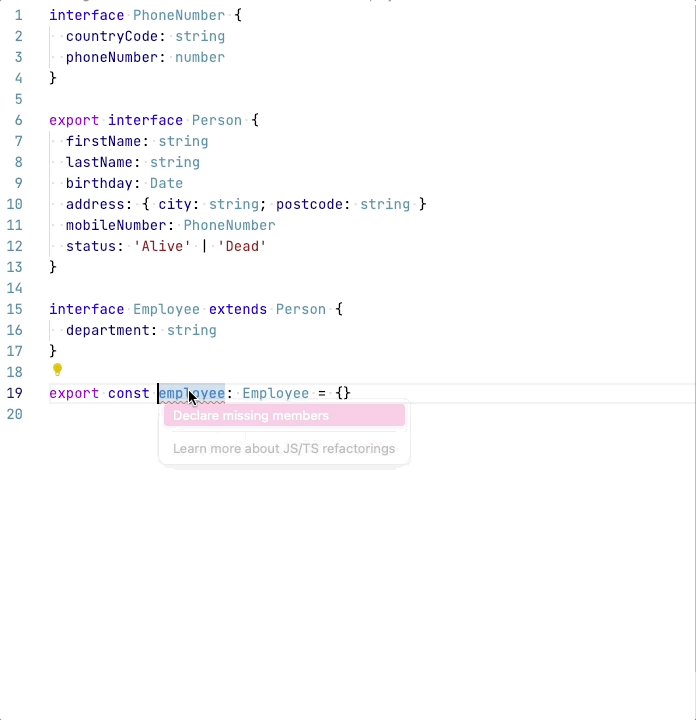
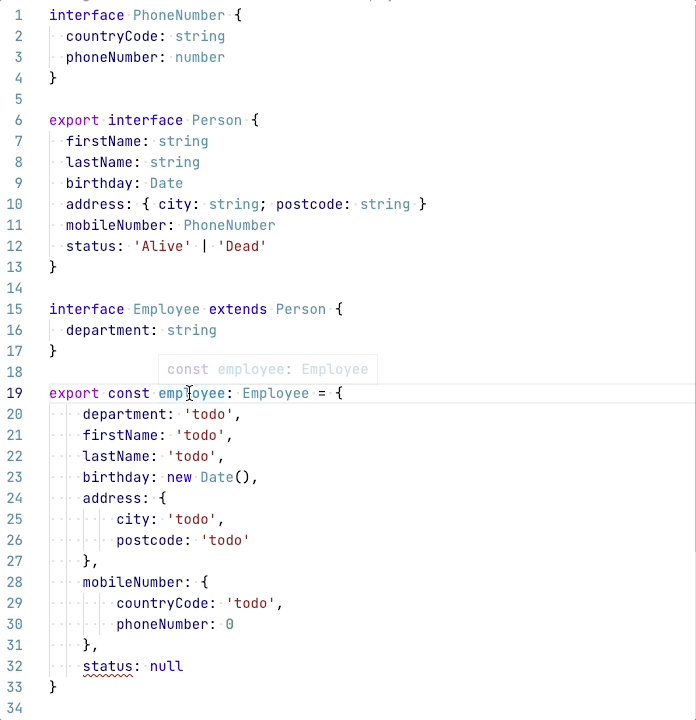
TS QuickFixes

Since you're using TypeScript (I suppose you don't have to 😮) and
painstakingly creating helpful interfaces that tell you and other developers
what properties your functions require, wouldn't it be nice if you could
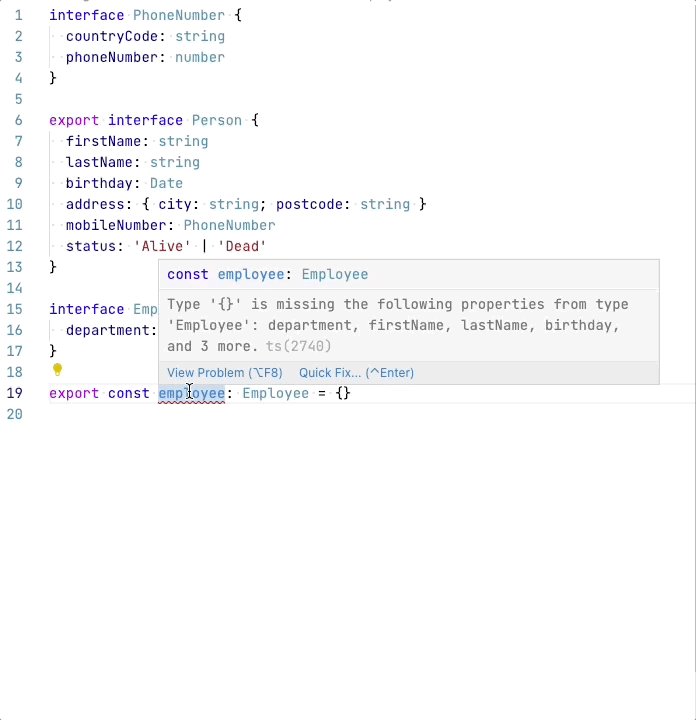
automatically fill in those 13+ props all at once? This feature is one provided
out-of-the-box by IntelliJ, and I sorely missed it. With the TS QuickFixes
extension, you get a declare missing members option within VS Code's quick
fixes contextual menu. It's not perfect, but it saves you from a significant
amount of boilerplate writing or hunting down a previous example to copy/paste.
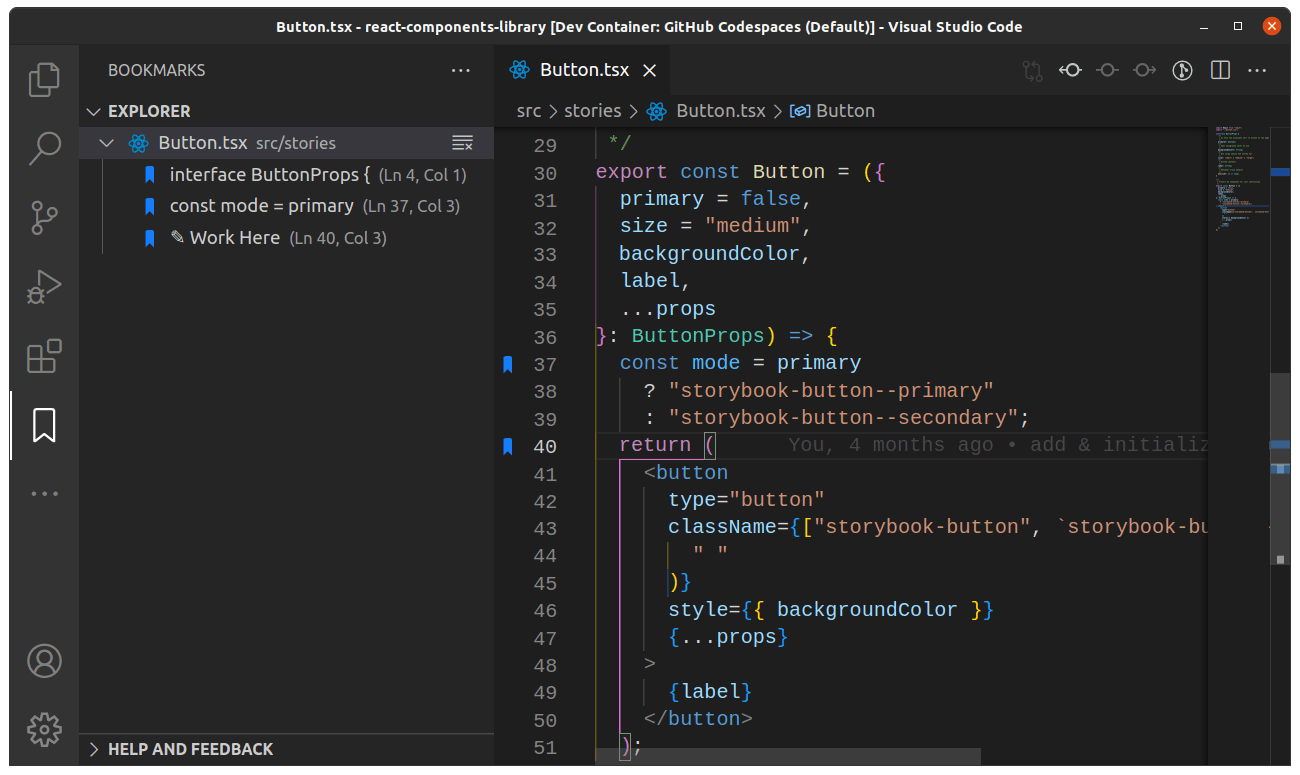
Bookmarks

Modern IDEs and code editors have metric boatloads (you know, for those metric boats) of ways to navigate around your codebase. Find the thing you most desire by searching by files, symbols, keywords, regex (dear God 😱). But sometimes, you want to get back to a couple of precise spots relevant to your current task. Enter the Bookmarks extension. Perhaps not the most hidden extension, but by placing a few bookmarks in the locations I'm working, I can hop back and forth between interfaces, models, functions, and variables that pertain to what I'm doing, giving the bookmarks descriptive names if I wish. They show up in the scroll bar, and the extension adds a convenient navigation menu. I find I seldom use old bookmarks (I forget they're there), but it works great to speed up the current day's work.
Thanks for reading this far. I hope this article made your developer life a little bit easier.
If you enjoyed the article, consider giving it a thumbs up. Subscribe to the newsletter or follow me on social media to get more helpful content:
If you need consulting, web, or mobile development services, consider hiring me at Rugged Software
See you next time 👋